Blocks
BLOCKS
This documentation explains the fields and functionality of Blocks.
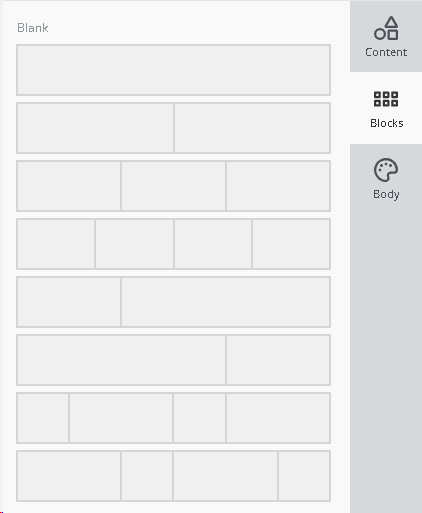
The BLOCKS are placed over the BODY and provide the structure for your design. Drawing a rough sketch of your layout is very helpful if your design is complex. How do you want to break up your pictures and text? If you have a solid idea on what and where everything is going, click on Blocks and you can Click and Drag the block styles into your template to build your next layer – the Blocks or structure. We provide 8 block combinations shown below. Note: The dividers can be moved left or right for adjustment.

If you want a picture with text out to the side choose the 2 blocks. Each block section will expand independently with text or image that is added as Content.

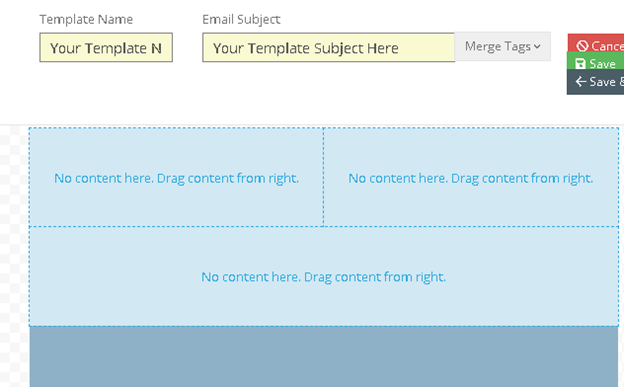
Each Block now becomes a Row which is different than the Content - The Content sits on top of the ROW. Depending on how many sections are in a block, you can define each section in your Row as a Column.
When you click on a Row, the criteria for that Row pops up to the right where you can make selections.
Row: A Row can be given a separate color than the Body. A picture can be uploaded to it to become the background for the Content to sit on. Creating Text on pictures is done by using Row image uploads with a text box sitting on top of it.
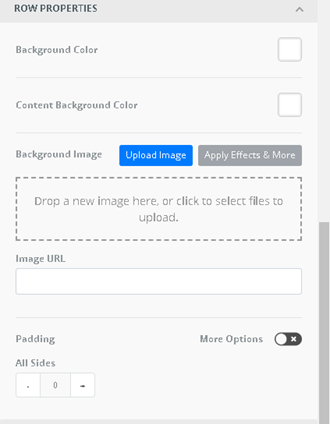
Scroll down to ROW PROPERTIES.
- Background Color -To make a Row a different color, select the white square and a custom color chart will appear.
- Content Background Color-To make Content have a different background color than the row, select the white square. A custom color chart will appear
- Background Image-If you want a background picture, select Upload Image where you can click and drag an image file from your desktop. NOTE: The picture will only show the size of the row, but it will expand once the Content Text is put in. Use this only if you want to put text on the image. Otherwise, it’s best to use the Content Image upload.
- Padding on all sides of the ROW can be adjusted together or click on the More Options button to select a side to add padding/ or space.

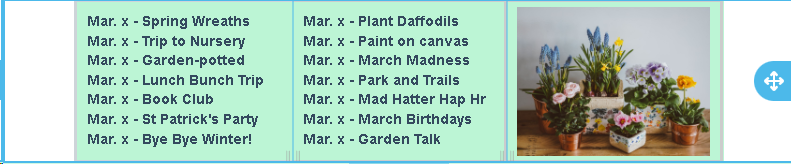
Example:This Row has 3 Blocks or Columns. The Row is white. Columns 1, 2 ,3, are green. Content on the Row: Text in Column 1 and 2. Column 3 is Image.