Menu
Menu

The Menu option creates a menu of links either vertical or horizontal.

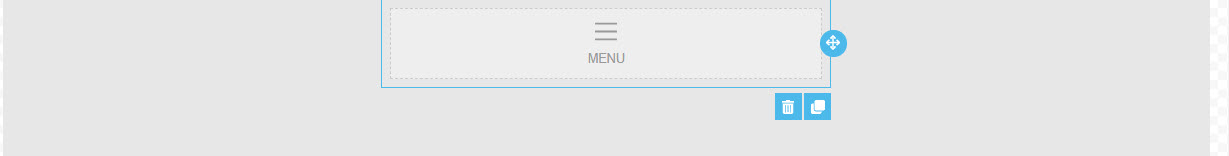
- Click and drag the menu button into the desired area on the canvas to view the menu customization options.
- Menu customization:
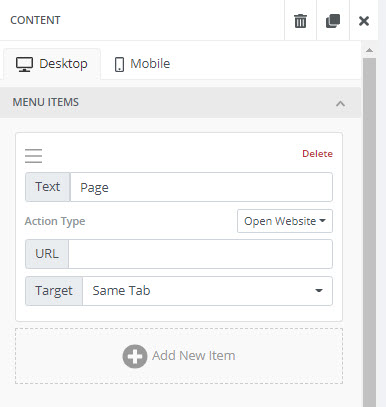
- Menu Items: can be used to direct recipents to a website, send an email or call a phone number
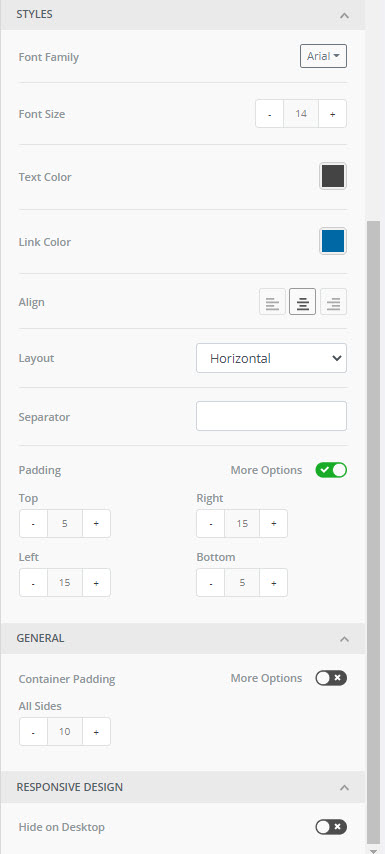
- Styles: allows for the customization of the menu object
- General: adjusts the size of the container that the menu is in. (Note: clicking the more options slider will allow for further customization)
- Responsive design: used when designing different layouts for desktop and mobile viewing. Allows you to hide selected elements from either desktop or mobile viewing

Menu Items
Text: Type the name of the menu item that is to be a link. For example. "Great Activities with Grandparents"
Action Type: Enter the URL of the Website or link.
Target: Will it be opened with the Same Tab or a New Tab?

STYLES: Customize the look of your Menu items
Font Family: Select text font
Link color: The color the link appears on your template.
Alignment: Left, right or center on your template
Layout: The choice of Horizontal or Vertical layout of menu items.
Padding: the spacing around each menu item can be adjusted.
GENERAL: Customize the padding of the cantainer of the menu links.
RESPONSIVE DESIGN: The option to hide the menu items from the desktop.
EXAMPLE: Vertical Text Menu