Heading
Heading

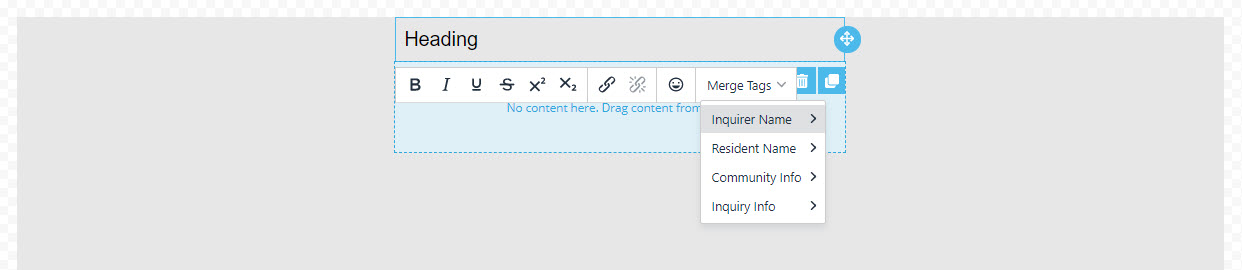
The heading object is useful for distinguishing different portions of the template and displays the topic's title.

- Heading Customization:
- Text: customize the look of the text. Merge Tags can be inserted into the Heading (see above) as well as links and simple symbols.

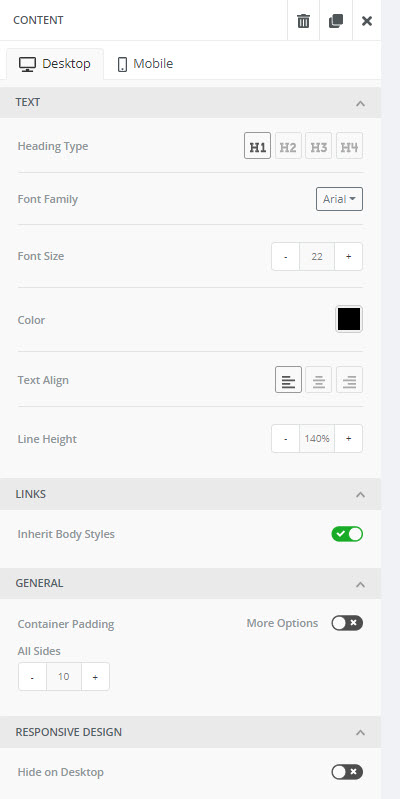
TEXT:
Heading Type: Choose the size of your heading: H1, H2, H3, H4.
Font Family: Choose the font style for your Heading (it will default to the font style chosen in the Body set up)
Font Size: Choose the heading's font size.
Color: Choose the color of the Heading.
Text Align: Right, Center or Left justified on the template canvas.
Line Height: Increase or decrease line hieght.
LINKS
Inherit Body Styles: link style will default to Body style setup. To change it, slide the green check and link options will appear.
GENERAL
Container Padding: The spacing around the heading can be changed.
All sides or check More Options to define each side's padding separately.
RESPONSIVE DESIGN
The options to hide the header on desktop view but be visible on mobile view.